플러터는 Google에서 제공하는 오픈 소스 UI 소프트웨어 개발 툴킷입니다. 한 코드베이스를 사용하여 아름답고 고성능의 네이티브 애플리케이션을 Android와 iOS용으로 빌드할 수 있습니다. 최근 몇 년 동안 플러터는 개발자 커뮤니티 사이에서 빠르게 인기를 얻고 있습니다. 그 이유는 그 효율성, 성능, 그리고 다양한 플랫폼에 대한 지원 덕분입니다.

출처: 이미지 출처 링크
이 글에서는 플러터의 특징과 장점을 중심으로, 왜 이 프레임워크가 앱 개발에 주목받는지 알아보겠습니다.
#다양한_플랫폼_지원:
플러터는 하나의 코드베이스로 iOS, Android, 웹, 데스크톱 등 여러 플랫폼에 앱을 배포할 수 있습니다. 이는 플랫폼별로 별도의 코드를 작성할 필요가 없음을 의미하며, 개발 시간을 크게 단축시켜 줍니다. 또한, 플랫폼에 관계없이 일관된 UI와 UX를 제공하여 사용자 경험을 향상시킵니다. 코드 공유가 가능하므로 유지 보수와 업데이트도 간편해집니다. 이를 통해 개발 팀은 더 효율적으로 작업할 수 있습니다.
#높은_성능:
플러터는 Dart 언어로 작성된 코드를 직접 네이티브 코드로 컴파일하여 실행합니다. 이 방식은 해석 단계가 없는 네이티브 성능을 제공하여 앱의 실행 속도를 향상시킵니다. 따라서 빠른 시작 시간과 매끄러운 애니메이션, 높은 프레임 속도를 경험할 수 있습니다. 이는 사용자 경험을 개선하고, 복잡한 그래픽이나 대용량 데이터 처리에도 적합합니다. 또한, 플러터의 자체 렌더링 엔진은 네이티브 위젯과 유사한 성능을 제공합니다.
#반응형_위젯:
플러터는 다양한 화면 크기와 해상도에 적응할 수 있는 반응형 위젯 라이브러리를 제공합니다. 이를 통해 개발자는 다양한 디바이스 환경에서도 일관된 UI를 유지할 수 있습니다. 플러터의 위젯은 플랫폼 간의 차이점을 감지하고 자동으로 적응합니다. 다양한 스타일과 기능을 갖춘 커스텀 위젯을 쉽게 만들 수 있어 UI를 자유롭게 디자인할 수 있습니다. 또한, 반응형 레이아웃을 쉽게 구현하여 사용자 경험을 향상시킵니다.
#핫_리로드:
플러터는 '핫 리로드' 기능을 통해 코드 변경 사항을 즉시 반영하고 테스트할 수 있습니다. 이 기능은 개발자의 생산성을 크게 향상시키며, 코드 수정 후 앱을 다시 컴파일하거나 재시작할 필요가 없습니다. 개발자는 실시간으로 UI의 변화를 확인할 수 있어 디버깅과 디자인 작업이 간편해집니다. 이를 통해 개발 과정이 더욱 빠르고 효율적이 되며, 피드백 주기도 단축됩니다. 복잡한 UI나 기능을 개발할 때 특히 유용합니다.
#커뮤니티_및_플러그인:
플러터는 강력한 커뮤니티를 보유하고 있으며, 이로 인해 다양한 플러그인과 확장 기능이 지속적으로 추가되고 있습니다. 이러한 커뮤니티는 개발자들에게 지원과 리소스를 제공하며, 플러그인들을 통해 다양한 기능을 손쉽게 통합할 수 있습니다. 예를 들어, 지도, 결제, 인증 등의 기능을 플러그인으로 빠르게 구현할 수 있습니다. 오픈소스이기 때문에 지속적인 개선과 업데이트가 이루어지고 있습니다. 이는 플러터를 더욱 유용하고 강력한 개발 도구로 만들어줍니다.

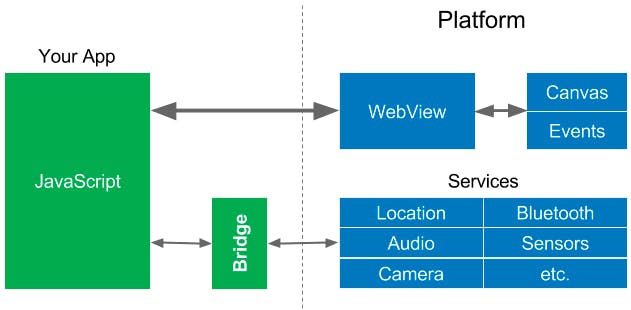
React Native 구조도
출처: https://hackernoon.imgix.net/hn-images/1*DXsvg0ir2nvYOTiUpp9KJw.png

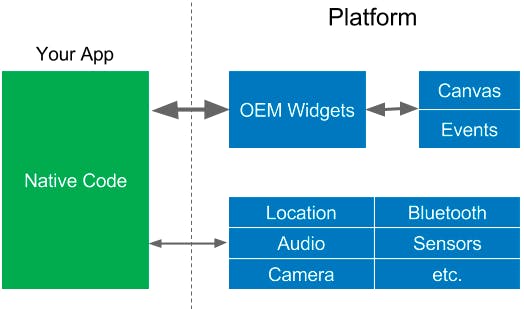
Flutter 구조도
출처: https://hackernoon.imgix.net/hn-images/1*kxf6pHPvCeqmy-bdCqkHFA.png
플러터는 다양한 플랫폼의 애플리케이션 개발을 단순화하고, 높은 품질의 사용자 경험을 제공하는 프레임워크입니다. 그 효율성과 유연성 덕분에 많은 기업들과 개발자들이 플러터를 선택하고 있습니다. 앱 개발 요구사항을 충족시키기 위한 강력한 도구입니다.
- 개발 언어: React Native는 JavaScript를 사용하며, Flutter는 Dart를 사용합니다. 두 언어 모두 장단점이 있지만, Flutter의 Dart는 자체적으로 최적화되어 높은 성능을 제공합니다.
- UI 구성: React Native는 네이티브 UI 컴포넌트를 사용하여 UI를 구성하고, Flutter는 자체적인 위젯을 사용하여 모든 것을 구성합니다. Flutter는 자체 렌더링 엔진을 사용하기 때문에 플랫폼 간 일관된 UI를 제공합니다.
- 통신 방식: React Native는 브릿지를 사용하여 JavaScript와 네이티브 간 통신을 수행하며, 이 통신은 비동기적으로 이루어집니다. Flutter는 플랫폼 채널을 사용하여 Dart와 네이티브 코드 간에 통신하며, 직접 네이티브 코드를 호출하는 방식입니다.
- 성능: Flutter는 AOT 컴파일을 통해 네이티브 코드로 직접 컴파일되므로 일반적으로 React Native보다 더 나은 성능을 제공합니다. React Native의 성능은 브릿지를 통한 통신 방식 때문에 약간의 오버헤드가 발생할 수 있습니다.
- 핫 리로드: 두 프레임워크 모두 '핫 리로드' 기능을 지원하지만, Flutter는 Dart VM을 활용하여 더 빠른 핫 리로드를 제공합니다.